Description
AutoSuggest, AutoComplete and Combobox are different patterns for as-you-type suggestions for search with values filtering from the list.
We have collected the table of differences between these search patterns.
| Pattern | List is shown while focusing | List filtering while entering the value | Upon searching, the options menu is scrolled | User can enter data different from the list |
|---|---|---|---|---|
| Combobox | ✅ | ❌ | ✅ | ❌ |
| AutoComplete | ❌ | ✅ | ✅ | ✅ |
| AutoSuggest | ❌ | ✅ | ❌ | ✅ |
TIP
If your search behavior differs from those described in the table, don’t hesitate to drop us a line so we can update the guide.
Pattern composition
These patterns use the following components:
Combobox
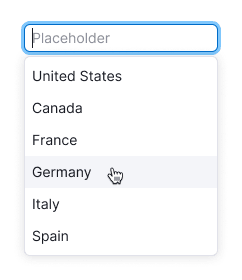
Combobox is a combination of input and select. In other words it's a select with the possibility to enter the value from the list.
TIP
User cannot enter the data not corresponding to the items list.
Use combobox when usual input, select or autocomplete are not appropriate for your case. For example, we use it in the TimePicker.
Interaction
The list with items opens as soon as input gets focus.

TIP
Unlike the autocomplete, combobox has no items filtration. If user have entered abc into the input, all items will remain in the list, but the list will be scrolled up to the first item, which starts with abc.
- If user entered the exact match for one of the items and pressed
Enter, the item will be selected. - If user entered the absent item and pressed
Enter, we recommend you to show the tooltip with the message that it is necessary to select item from the list.
Validation
Combobox validation works similarly to the other forms. You can find the detailed information in the Validation.
Long loading
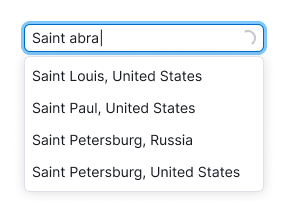
If your interface needs more time to load the items list, show Spin in the input.
AutoComplete, AutoSuggest
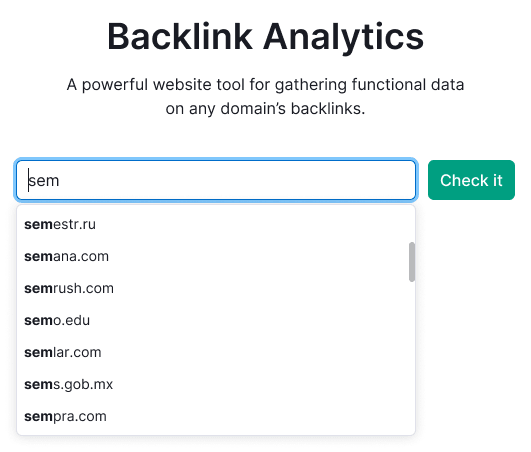
AutoComplete and AutoSuggest are combinations of input and select. As user enters information into the input, the corresponding results are displayed in the DropdownMenu.
TIP
User may enter the data not corresponding to any results of the items list.
The difference between these types of search is conceptual. In the AutoComplete search is performed as the final list of names and symbols. In the AutoSuggest search is performed as the open list of terms and phrases. To dive deep into the subject we recommend you to read Designing Search: As-You-Type Suggestions.
Interaction
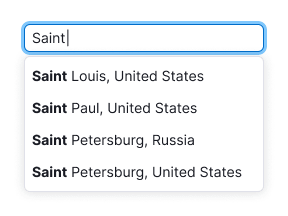
As the user enters information into the input, the item list is filtered and only the results matching the entered data remain in the list.
Activating an item in the list selects it and the DropdownMenu closes.
| State | Appearance example |
|---|---|
| Default | |
| Start typing | |
| Loading results | |
| Something went wrong | |
| Results |  |
| Loading results |  |
| Nothing found |
Usage examples
| Search type | Appearance example |
|---|---|
| Combobox in the TimePicker | |
| AutoComplete |  |