Description
Pagination is a component that provides a set of controls to navigate through long lists of data.
Using pagination is highly recommended for tables and long lists of data that users prefer to browse page by page.
Component composition

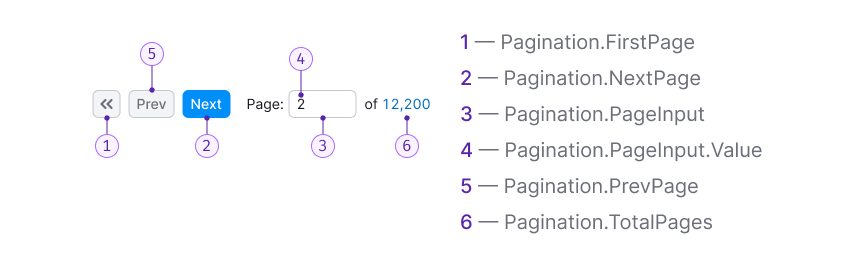
Component consists of the following:
Pagination.FirstPagePagination.NextPagePagination.PageInputPagination.PageInput.ValuePagination.PrevPagePagination.TotalPages
Margins
- The margins between buttons in the component are always 8px.
- The margins between different controls are 16px, such as between the buttons and the input for the - current page, and between the input for the current page and the select.
The margin from the table to the pagination is 16px.
Number of rows
We provide some recommendations for the table size:
- Use a minimum of two user screens (± 2000 px) for the table.
- Display a maximum of 100 lines (if the lines occupy two lines, then 50 lines, etc.).
Interaction
- The table should scroll to the beginning when the user moves between pages.
- After sorting and filtering, the pagination always returns the user to the first page.
| Appearance example | Action |
|---|---|
| Opens the first page | |
| Opens the previous page | |
| Opens the next page | |
Page input allows the user to enter a specific page, and after the user presses Enter, the entered page opens. |
The current page should always be displayed in the input:
- When the input is unfocused, show the current page, even if the user has changed this value but hasn’t pressed
Enteror clicked the icon inside the input. - If the input is empty (for example, the user cleared it) or "0" is entered, then the user will move to the first page by clicking the icon inside the input or pressing
Enter. - This input restricts the entry of any symbols except numerical characters.
The link at the end of the pagination shows the total number of pages. The user moves to the last page by clicking it.
States and cases
First page
In this case, the "First page" button and the "Previous" button are disabled.
Last page
The "Next page" button becomes disabled, and the link to the last page appears as plain text.
Value exceeding number of pages
In this case, there should be no error shown; instead, the user should be moved to the last page.
One page only
Use this state only when there is some data, and there might be more data.
TIP
If there is no data or the filter is applied, pagination shouldn't be displayed. Instead, the table should contain a message indicating that there is no data.
Page loading
Avoid displaying pagination while loading the table or other related data.
Additional states
Select for choosing rows number
After the user changes the value in the select, the page should be refreshed, and the value of the table rows from the select should be applied.
We recommend using these values for the select: 10, 20, 50, 100.
Impossible to calculate exact number of pages
In this case, add the tilde (≈) to the number of pages and change the link displaying the number of all pages to plain text.