Basic rules for table states
TIP
Ensure that the message inside the table becomes sticky when scrolling and is centered relative to the parent table and the user's viewport. This ensures that the user always sees what is happening with the table without the need to scroll to the top.
When a message with a loading or error state appears, it should have a margin-top: 40px. This prevents the message from "sticking" to the table header when the user changes the viewport size.
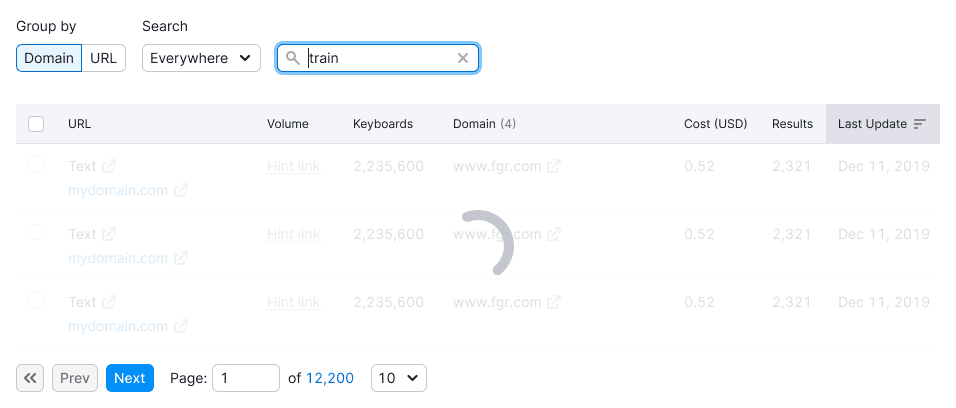
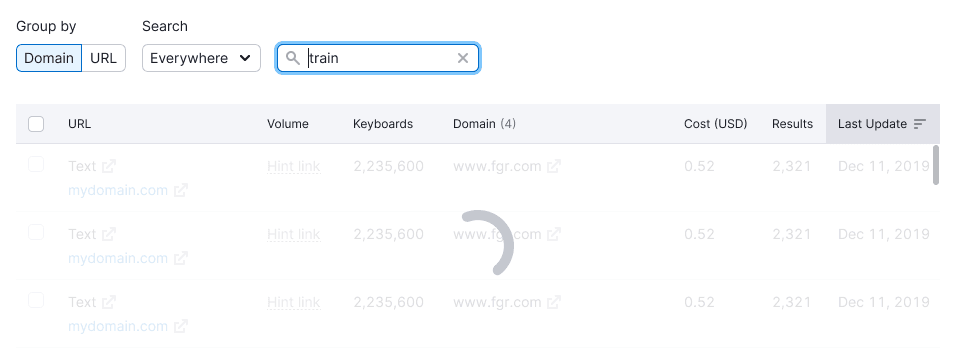
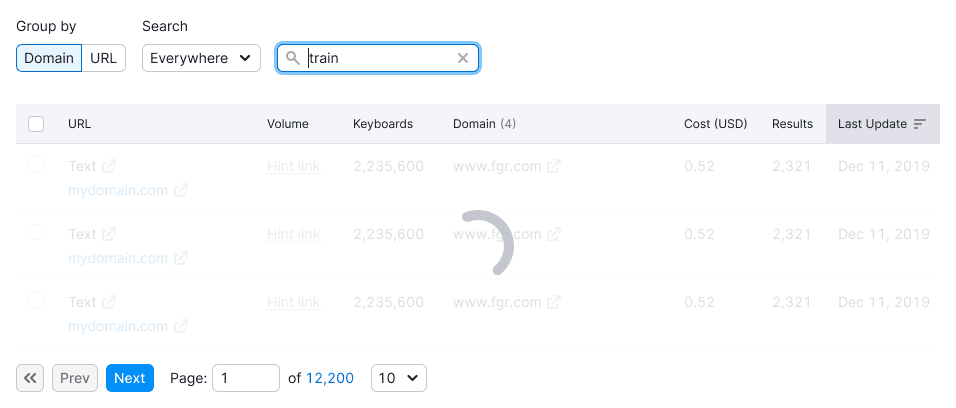
| First screen | Scrolling the page | |
|---|---|---|
| Example with ProgressBar | ||
| Example with SpinContainer |  |  |
TIP
Avoid changing the table height when it's switched between states.
Initial loading
Display the structure of the page and data using the Skeleton when loading data for the first time. Show the skeleton for the first three-five rows, not the entire table.
Show skeleton while:
- Initial page loading
- Initial data loading
- New data uploading
TIP
Omit Pagination when loading the table for the first time.
Long loading
If data gathering takes more than 1 minute, use the ProgressBar to indicate that data is being collected. The progress bar should be sticky and centered relative to the scrolling screen.
When scrolling the table, fix the progress bar to the table header while keeping it centered relative to the user's viewport.
Loading filtered or sorted data
Use SpinContainer when filtering, sorting, or searching data. If data loading is fast, skip this state.
Use it when:
- Filtering vast data volumes in a table
- Sorting a large amount of data in a table
- Moving user to another page
- Performing other data operations that don’t require a long wait
- Searching in the table (if possible, display the search query)
The loading message should be sticky and centered relative to the scrolling screen.

Empty table
The table can be empty due to deleted or unavailable data. Use the empty state when:
- The table is empty and needs data connection
- The user deleted all data from the table
Refer to Empty page pattern for more information.

TIP
Illustrations for these cases are usually unique, designed specifically for each case or product. All existing illustrations we already have in our library you can find in the Illustration component.
No data
Show this message when:
- There is no data for some reason
- The data cannot be displayed for some reason


TIP
Find an example with the svg illustration for this state in the WidgetEmpty. Refer to the WidgetEmpty documentation for other illustrations and their names.
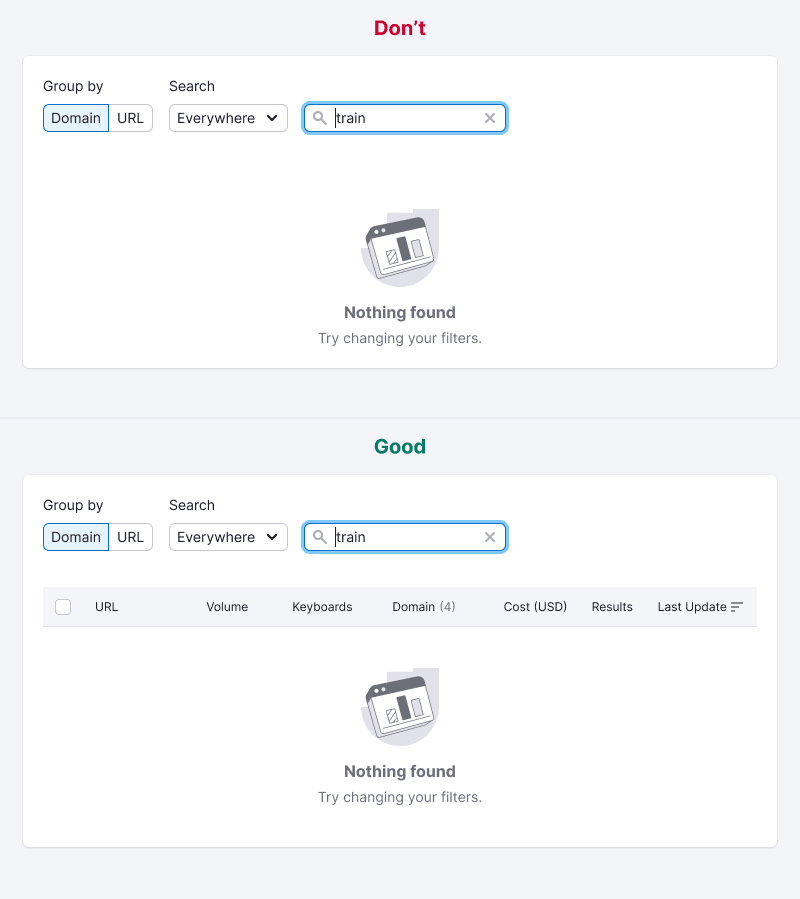
Nothing found
Display this state when the user has been searching or filtering data, and nothing was found.
TIP
In this state, save the active state of the sorted column.
Include a control, such as a "Clear filters" button, to help the user correct the situation.

TIP
Find an example with the svg illustration for this state in the WidgetEmpty. Refer to the documentation WidhetEmpty for other illustrations and their names.
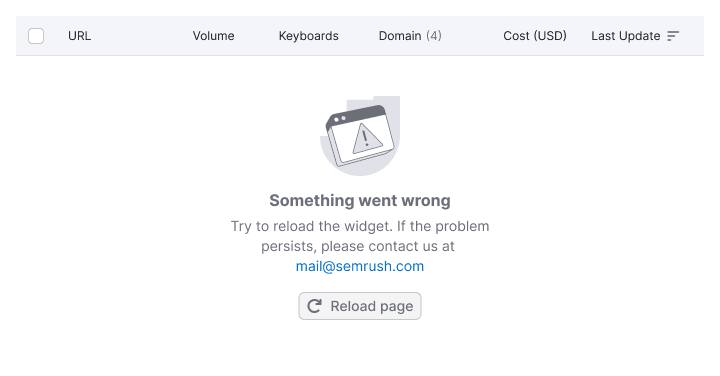
Something went wrong
Show this state when there is an error in the product on the backend, preventing data display. Display it when:
- An error occurs during table loading
- An error occurs while the user is working with the table
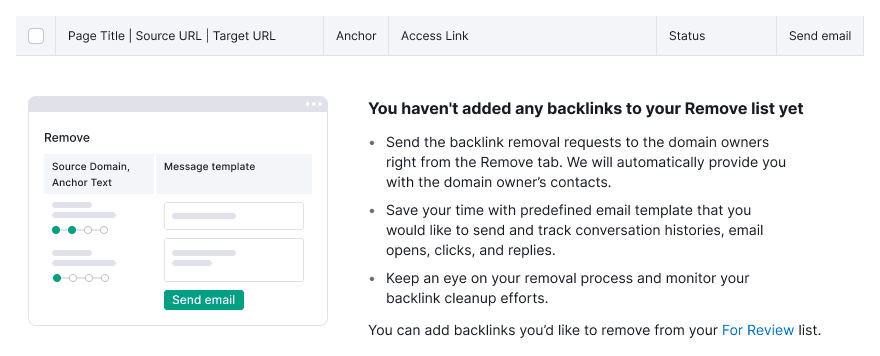
| Appearance example | |
|---|---|
| We are aware of the problem, and fixing it |  |
| We don't know about the problem yet |  |
TIP
Find an example with the svg illustration for this state in the WidgetEmpty. Refer to the WidgetEmpty documentation for other illustrations and their names.
Message text
- Title: Indicate the essence of the current situation
- Description: Explain what the user needs to do to change the situation
- If possible, suggest an action (button or link) to help the user change the situation
Refer to guides like WidgetEmpty and Global errors.
Table header
Keep the header for all empty states of the table, including sorting icons.

Table cell states
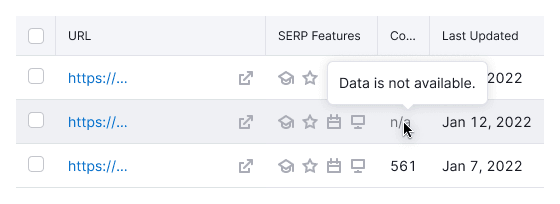
No data in cell
- Show the n/a text in the secondary text color (
--text-secondarytoken). - Display a tooltip explaining that the data isn’t available and why.

Data loading in cell
TIP
Use Skeleton when loading the table for the first time.
When loading content in one or several cells, show the Spin of XS size.
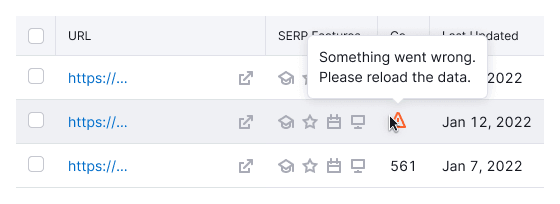
Error in cell
Display a Warning icon with M size and use the --icon-primary-warning token for color. Always show a tooltip on hover explaining that something went wrong.
TIP
Provide a control in the cell for reloading data if possible.

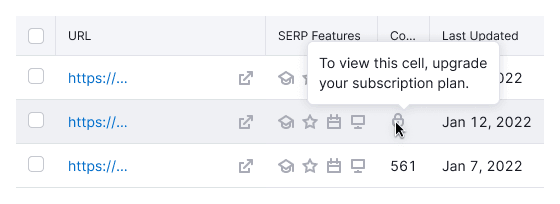
Cell is blocked
A cell may be blocked due to a limit or the need to take action to unlock the data.
- Use the
Lockicon with M size and the--icon-secondary-neutraltoken for color. - Always show a tooltip on hover explaining why the cell is blocked and, if possible, how to resolve it.

TIP
For all main table styles and principles, refer to Table. Find svg illustrations for different states and their names in WidgetEmpty.