Table controls
TIP
For all main table styles and principles, refer to DataTable.
Description
This documentation outlines elements and controls crucial for working with our tables.
Users typically engage with tables for the following tasks:
- Viewing data
- Entering data
- Searching for data
- Controlling data
- Collecting data
Each of these tasks represents a distinct process that demands attention.
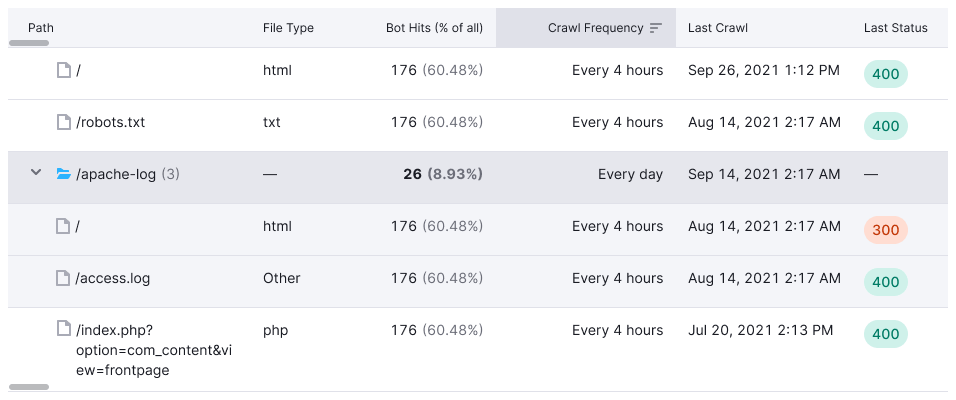
Accordion
A table row can expand like Accordion, containing more detailed table data, charts, text, links, or other information.
TIP
If you have too much data inside an accordion, consider moving it to a separate page.

If the data inside an accordion is relevant only to a certain cell in a row, this single cell can function as the accordion trigger, instead of the entire row.

Checkboxes
Table rows can be selectable. In this case, each row, including the header, will have a Checkbox at the beginning.
Row selection and pagination
When switching pages, row selection shouldn't reset.
For example, user selects 3 rows on page 1, then goes to page 2, and selects 5 rows there. When user returns to page 1, the selected rows should be preserved.
Selecting multiple rows with Shift
Use Shift key to select a range of rows at once.

Status and actions
Use the action bar to show info and actions for the selected rows.
- Place the bar above the table. Placing the bar between the table header and body will make the table less accessible.
- If the beginning of the table is currently visible, the action bar shifts the whole table down and up when appearing and disappearing.
- Alternatively, the action bar can be displayed permanently. In this case selecting rows adds or replaces elements in the bar.
TIP
If your action bar shifts the table down and up, set a 150–200ms transition for smooth entrance and exit. Refer to our example.

When scrolling, pin the action bar alongside the table header.
If the action bar appears or disappears when the beginning of the table is scrolled out of the view, it only shifts the header and doesn't shift the rows.

Styles
Use --bg-primary-neutral color for background and --border-secondary color for border-bottom.
Actions and rules of use
- Deselect all deselects all rows on all pages
- Select all on page (N) selects all rows on the current page
- Select all in table (N) selects all rows in the table
- limit actions to 3-5 popular options
Select all isn't an obvious action name, so we recommend avoiding it and using the options mentioned earlier instead.
Column resizing
Hovering over the header border changes the cursor to col-resize, with a border color change to --border-table-accent.

The interactive area includes the border itself and 5px to its left.

TIP
Changing one column's size shouldn't affect others.
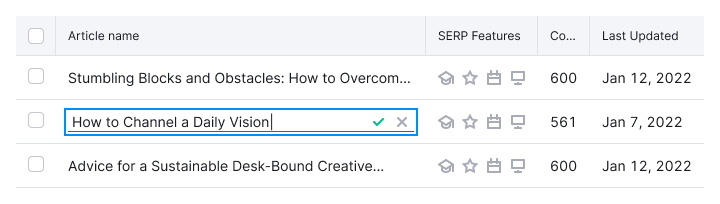
Editing and adding content
- For inline editing, show an Edit icon-only ButtonLink while hovering over the row. Use
--icon-secondary-neutralcolor and--spacing-1xformargin-left.


- Clicking on Edit reveals an InlineInput.

If other actions are present in the same cell, Edit should be closer to the text.

Highlighting content
When searching in a table, highlight matches with --bg-highlight-results background-color.

Internal and external links
Links in cells can lead to internal pages or external resources:
- For links leading to an internal page, use a link or a button, depending on the context.
- For links leading to an external resource, add the
LinkExternalicon at the end, with M size and--icon-secondary-neutralcolor.
Long links and text
Choose from three options based on context:
Truncate text at the end
- This solution is suitable for most tables, since data they contain usually occupies a single row.
- Show the full text in the tooltip while hovering over the text.

Truncate text in the middle
- This option is suitable for URLs that differ in the last characters.
- Show the full text in the tooltip while hovering over the text.

Wrap text to next line
This option is suitable for cases when the table cell has more than one row of a data. For example, if there is a row-span with substrings in the row.

Pagination
If the table has more than one page, display Pagination with a 16px margin between the table and pagination.

TIP
Scroll the table to the first row when navigating pages or applying filters.
Sorting
Sorting principles
- Columns that can be sorted show a
SortDescicon on hover. Default sorting direction is descending. - In an already sorted column, a
SortDescor aSortAscicon is always visible and indicates the current sorting direction.
- You can indicate sorting in a column without providing the possibility to change the sorting (usually in secondary tables). In this case, the sorted column will always appear as active.
- When user sorts a column, sorting icons on other columns don’t change their direction.
- Sorting action reloads the table, returning user to the first row.
- Sorting is not available for parent header cells in multi-level headers.

TIP
If data in a column shouldn't be sorted, there should be no sorting icon at all.
Click zone for sorting
- If a column header contains only non-interactive text or icons, the entire cell area serves as the target area for sorting.
- If there is a control in the header, such as Select, it should be excluded from the sorting target area.
Sorting direction
| Description | Ascending (SortAsc) | Descending (SortDesc) |
|---|---|---|
| Icon | ||
Numbers. Values -, n/a, 0, etc. are smaller values. | From smaller to larger – 0, 1, 2 → 9 | From larger to smaller – 9, 8, 7 → 0 |
| Texts. If there are several languages in the table, it's recommended to divide them into groups and sort them according to the priority and user needs (it may also depend on the target audience, product specifics, etc.) | A to Z | Z to A |
| Statuses. We recommend using gradations of the form: good/bad, necessary/not necessary, fresh/not fresh, higher/lower, etc. | At the discretion of UX and PO | At the discretion of UX and PO |
| Dates | From a newer date to an older one | From an older date to a newer one |
Table settings and column manager
For complex tables you can add a list of table settings or column manager.
Table settings
- Place a list of settings inside such a control: from disabling columns to changing the appearance of the table.
- Don't use it for changing columns order.
- Avoid showing columns that can't be hidden.

Column manager
Use it only to enable and disable columns. Show this with a counter inside the button.
- Use it for changing the columns order.
- Show columns that can't be hidden as
disabled.
